CHROME TEXT
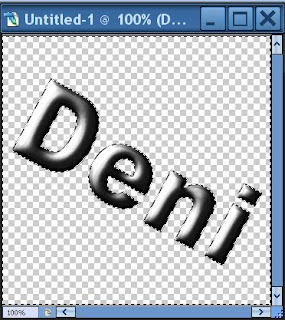
Pada Tutorial Photoshop kali ini saya akan menunjukkan bagaimana caranya membuat text dengan efek chrome (Chrome text effect) yang terlihat nyata. Pada tutorial ini penting untuk membuat text dengan ukuran yang sangat besar dan kemudian kita akan mengganti ukurannya ketika kita sudah selesai memberikan efek nantinya. Hal ini dilakukan agar efek dari text tersebut lebih terlihat nantinya. Pada tutorial kali ini saya hanya mengetikkan nama saya, sehingga saya menggunakan ukuran 350 x 350 pixels kemudian pada akhir tutorial saya resize menjadi 200 x 200 dan berikut hasilnya:

Untuk membuat text seperti di atas berikut langkah – langkahnya.
- Pertama – tama buka new image dengan ukuran yang diinginkan, namun pada tutorial ini saya menggunakan ukuran 350 x 350, transparent background, RGB color.
- Selanjutnya gunakan Type Tool dan kemudian ketik tulisan yang diinginkan. Setelah selesai, maka tekan CTRL + Klik pada layer tumbnail text tersebut untuk load selection.
- Selanjutnya klik Set Foreground Color pada Tool Palette dan pilih warna #595959, kemudian gunakan Paint Bucket Tool untuk mengisi warna ke dalam huruf yang sudah dituliskan.
- Selanjutnya klik Set Foreground Color lagi pada Tool Palette sebelah kiri dan ganti warnanya dengan #262626. Pilih Edit > Stroke. Isikan seperti gambar di bawah.
- Maka hasilnya seperti gambar di bawah ini.
- Pada Layer palette klik Create a new layer.
- Pilih Select > Modify > Contract > 9 pixels ( untuk ukuran pixels, tergantung pada masing – masing gambar, jadi anda sesuaikan sendiri ). Kemudian Fill selection yang ada dengan warna putih. Setelah selesai, tekan CTRL + D.
- Selanjutnya Filter > Blur > Gaussian Blur > 4 pixels. Ganti Layer Mode dari normal menjadi Overlay.
- Untuk sementara hasilnya seperti berikut.
- Klik layer paling bawah ( layer yang pertama kita buat/layer pada langkah no 5 ) dan kemudian drag layer tersebut ke icon Create New Layer atau right klik tulisan pada layer dan pilih Duplicate layer.
- Tekan CTRL + Klik pada Layer copy untuk load selection, kemudian pada layer palette bagian atas Klik Channels.
- Selanjutnya klik icon kecil pada bagian bawah channels palette yang bertuliskan “Save selection as channel”. Pada tahan ini kita akan mendapatkan channel yang bertuliskan Alpha 1.
- Selanjutnya Right klik Alpha 1 dan pilih Duplicate Channel. Setelah mendapatkan Alpha 1 copy maka klik Channel tersebut dan kemudian lakukan 4 kali Gaussian Blur dengan setting yang berbeda:
• Filter > Blur > Gaussian Blur > 9 pixels
• Filter > Blur > Gaussian Blur > 6 pixels
• Filter > Blur > Gaussian Blur > 3 pixels
• Filter > Blur > Gaussian Blur > 1 pixels - Untuk langkah selanjutnya, kita kembali ke layer palette dan klik Layer Copy ( pada tutorial ini layer saya bernama “Deni copy” ), kemudian pilih Filter > Render > Lighting Effects dan setting seperti gambar di bawah.
- Setelah langkah di atas, maka untuk sementara gambar yang kita dapat tampak seperti berikut:
- Klik CTRL + SHIFT + I untuk Inverse Selection. Pilih Select > Modify > Expand > 1 pixels kemudian Delete.
- Ubah ukuran gambar menjadi 200 x 200 dengan cara pilih Image > Image Size > 200 x 200.
- Pilih layer > New Adjustment layer > Curves.
- Centang “use previous layer to create clipping mask”
- Setelah muncul kotak setting Curves maka atur seperti di bawah ini.
- Klik layer text copy pada layer palette (bukan layer curves loh ya…) dan kemudian ulangi langkah pada no 18 tetapi untuk setting curves gunakan setting seperti berikut.
- Sebenarnya langkah diatas sudah selesai, namun kita akan mempercantik text kita dengan memodifikasi background yang ada. Sebelumnya hilangkan Visibilitas semua layer dengan meng-klik icon kecil seperti gambar mata di samping layer tumbnail dan kemudian klik icon create a new layer pada bagian bawah layer palette.
- Setelah muncul layer baru maka drag layer tersebut sampai pada urutan paling bawah.
- Pada Tool Palette klik Set Foreground Color dan pilih warna #7499f6 kemudian fill ke layer baru tersebut. Pilih Filter > Sketch > Graphic Pen dan setting seperti di bawah.
- Selanjutnya Pilih Filter > Artistic > Colored Pencil > OK. Selanjutnya aktifkan semua Visibilitas Layer dan klik layer text copy sepeti pada saat kita memberikan efek curves. Setelah klik layer text copy, maka pilih Layer > New Adjustment Layer > Hue/Saturation.
- Centang Colorize dan setting seperti berikut.
- Hasilnya. . . . ^^

































1 komentar :
Halo deny, semakin bnyak aja tips photoshop....
saya dapat nyoba yang ini "chrom text", hasilnya bagus kok...
terus kembangkan tips photoshop, oc...
Posting Komentar